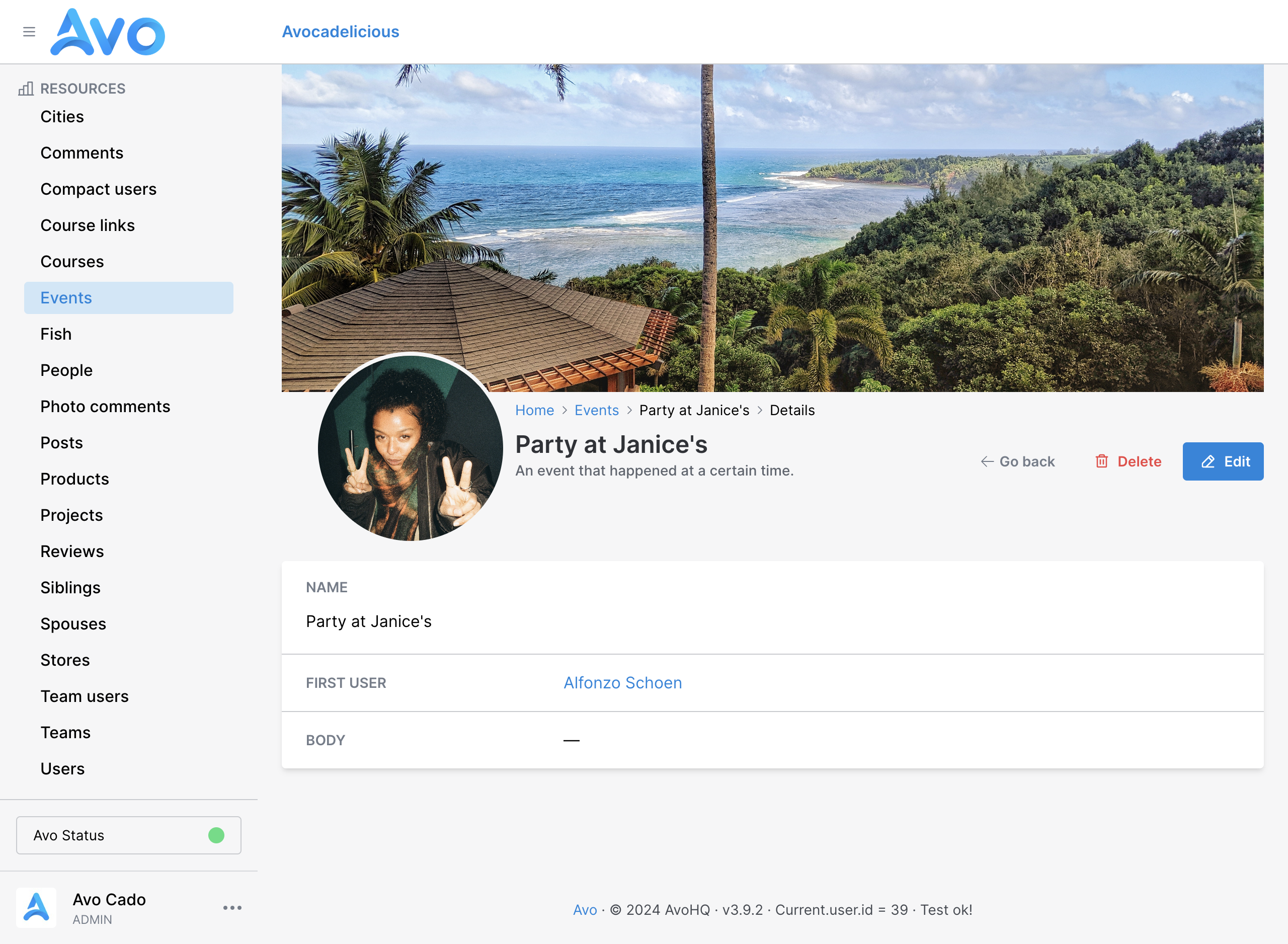
Cover and Profile photos

It's common to want to display the information in different ways than just "key" and "value". That's why Avo has rich fields like key_value, trix, tip_tap, files, and more.
Avo now also has the Cover and Profile photo areas where you can customize the experience even more. The APIs used are pretty similar and easy to use.
Profile photo
The profile_photo option takes two arguments: visible_on and source.
self.profile_photo = {
source: -> {
if view.index?
# We're on the index page and don't have a record to reference
DEFAULT_IMAGE
else
# We have a record so we can reference it's profile_photo
record.profile_photo
end
}
}-> visible_on
This controls where the cover photo should be displayed.
It defaults to the Show, Edit, and New views, but you can change that to be displayed to the Index view or a combination of views.
Optional
true
Default value
[:show, :forms]
Possible values
You may choose one view or a combination of them using an array.
:show, :edit, :new, :index, :forms, :display, [:show, :edit];
-> source
This controls what should be displayed as the image.
You can call a field on the record using a Symbol, or you can open a block where you have access to the record and add your own value.
Default value
nil
Possible values
You can call a field on the record using a symbol.
self.profile_photo = {
source: :profile_photo # this will run `record.profile_photo`
}Use a block to compute your own value.
self.profile_photo = {
source: -> {
if view.index?
# We're on the index page and don't have a record to reference
DEFAULT_IMAGE
else
# We have a record so we can reference it's profile_photo
record.profile_photo
end
}
}Cover photo
The cover_photo option takes three arguments: size, visible_on, and source.
self.cover_photo = {
size: :md, # :sm, :md, :lg
visible_on: [:show, :forms], # can be :show, :index, :edit, or a combination [:show, :index]
source: -> {
if view.index?
# We're on the index page and don't have a record to reference
DEFAULT_IMAGE
else
# We have a record so we can reference it's cover_photo
record.cover_photo
end
}
}-> size
This represents the height of the cover photo. It can be small, medium or large.
Optional
true
Default value
:md
Possible values
:sm, :md, or :lg
-> visible_on
This controls where the cover photo should be displayed.
It defaults to the Show, Edit, and New views, but you can change that to be displayed to the Index view or a combination of views.
Optional
true
Default value
[:show, :forms]
Possible values
You may choose one view or a combination of them using an array.
:show, :edit, :new, :index, :forms, :display, [:show, :edit];
-> source
This controls what should be displayed as the image.
You can call a field on the record using a Symbol, or you can open a block where you have access to the record and add your own value.
Default value
nil
Possible values
You can call a field on the record using a symbol.
self.cover_photo = {
source: :cover_photo # this will run `record.cover_photo`
}Use a block to compute your own value.
self.cover_photo = {
source: -> {
if view.index?
# We're on the index page and don't have a record to reference
DEFAULT_IMAGE
else
# We have a record so we can reference it's cover_photo
record.cover_photo
end
}
} Friendly.rb - Your friendly European Ruby Conference
Friendly.rb - Your friendly European Ruby Conference