FAQ
Show/hide buttons throughout the admin
You might want to hide some buttons and not show them to your users. That's pretty handy using the Authorization feature. Then, you control the display of those buttons using the policy methods.
- Show button ->
show?method - Edit button ->
edit?method - Delete button ->
destroy?method - Upload attachments button ->
upload_{FIELD_ID}?method - Download attachments button ->
download_{FIELD_ID}?method - Delete attachments button ->
delete_{FIELD_ID}?method - Attach button ->
attach_#{RESOURCE_PLURL_NAME}?(eg:attach_posts?) method - Detach button ->
detach_#{RESOURCE_PLURL_NAME}?(eg:detach_posts?) method
Why don't regular URL helpers work as expected?
When writing rails code somewhere in the Avo domain you might want to use your regular URL helpers like the below:
field :partner_home, as: :text, as_html: true do
link_to 'Partner', partner_home_url(record)
endThat will not work because Avo will execute that code inside itself, a Rails engine. So per the Rails documentation you have to prepend the helper with main_app for it to work. Rails needs to know which engine it should find a route for. So the query becomes this 👇
field :partner_home, as: :text, as_html: true do
link_to 'Partner', main_app.partner_home_url(record)
endI want to give access to different kinds of users to various resources.
You can do that using Pundit scopes and the Authorization feature. You create a policy for that resource and set the condition on the index? method. More on that on the authorization page and Pundit's docs.
Authorization is a Pro feature for Avo. Please reach out if you need a trial key to test it out.
How can I set a homepage for the admin section
You can do that using the home_path configuration. You just set config.home_path = "/avo/resources/posts" (or whatever path you'd like) in the Avo initializer, and you're all set up. The user will be redirected to that path when navigating to /avo.
# config/initializers/avo.rb
Avo.configure do |config|
config.root_path = '/avo'
config.license_key = ENV['AVO_LICENSE_KEY']
config.id_links_to_resource = true
config.home_path = '/avo/resources/posts'
config.set_context do
{
foo: 'bar',
user: current_user,
params: request.params,
}
end
endI want to have two different resources mapped to the same model with different types
That depends on your setup:
- If you have Rails STI, then it will work. Avo knows how to handle STI models. So you'll have two models and an Avo resource for each one. That will render two resources in your admin panel's sidebar.
- You don't have Rails STI but something custom. Then the response is it depends. Because something custom is... custom, we offer a few mechanisms to get over that.
If you have one model, User, you'll have one Avo resource, Avo::Resources::User. Then you can customize different things based on your requirements. Like if for instance, you want to show only some types of users on the Index view, you can use custom query scopes to hide specific types (if that's what you want to do). Same if you want to show/hide fields based on the resource type or type of user.
All in all we're confident you'll have the necessary instruments you need to build your admin.
STI example
For STI you can check out the models and resources in the demo app.
One thing you should do is for the derived model (Spouse in this case) add the model_class to the Avo resource.
Try a pre-release version
We push pre-release versions of the gem from time to time for you to try out before pushing it to the main branch. To test them out, specify the exact version in your Gemfile.
Let's say you want to try out 1.19.1.pre.1. You need to specify it like below 👇
# Gemfile
# ... other gems
gem 'avo', '1.19.1.pre.1'The authorization features are not working
If you're having trouble with the authorization feature, make sure you have the following enabled:
- you are on a Pro license
- you have set the
current_user_method - you have reset the rails server after the above settings
- you have the pundit policy on the appropriate model
Add custom methods/get custom data
You might want to be able to send custom data to some of the blocks you use (default block, computed fields, field formatters, etc.). You can use the context block. The block is evaluated in the ApplicationController so it can access the params and other common controller methods. More on that here.
Get access to the ActionView helper methods
For convenience sake, we capture the view_context for you and set it to the Avo::App.view_context global object. You can use all the ActionView methods you'd regularly use in your helpers throughout your Avo configuration.
On the Resource and Field classes, it's already delegated for you, so you can just use view_context.
class Avo::Resources::Comment < Avo::BaseResource
def fields
field :id, as: :id
field :body,
as: :textarea,
format_using: -> do
view_context.content_tag(:div, style: 'white-space: pre-line') { value }
end
field :computed_field, as: :text do
view_context.link_to("Login", main_app.new_user_session_path)
end
end
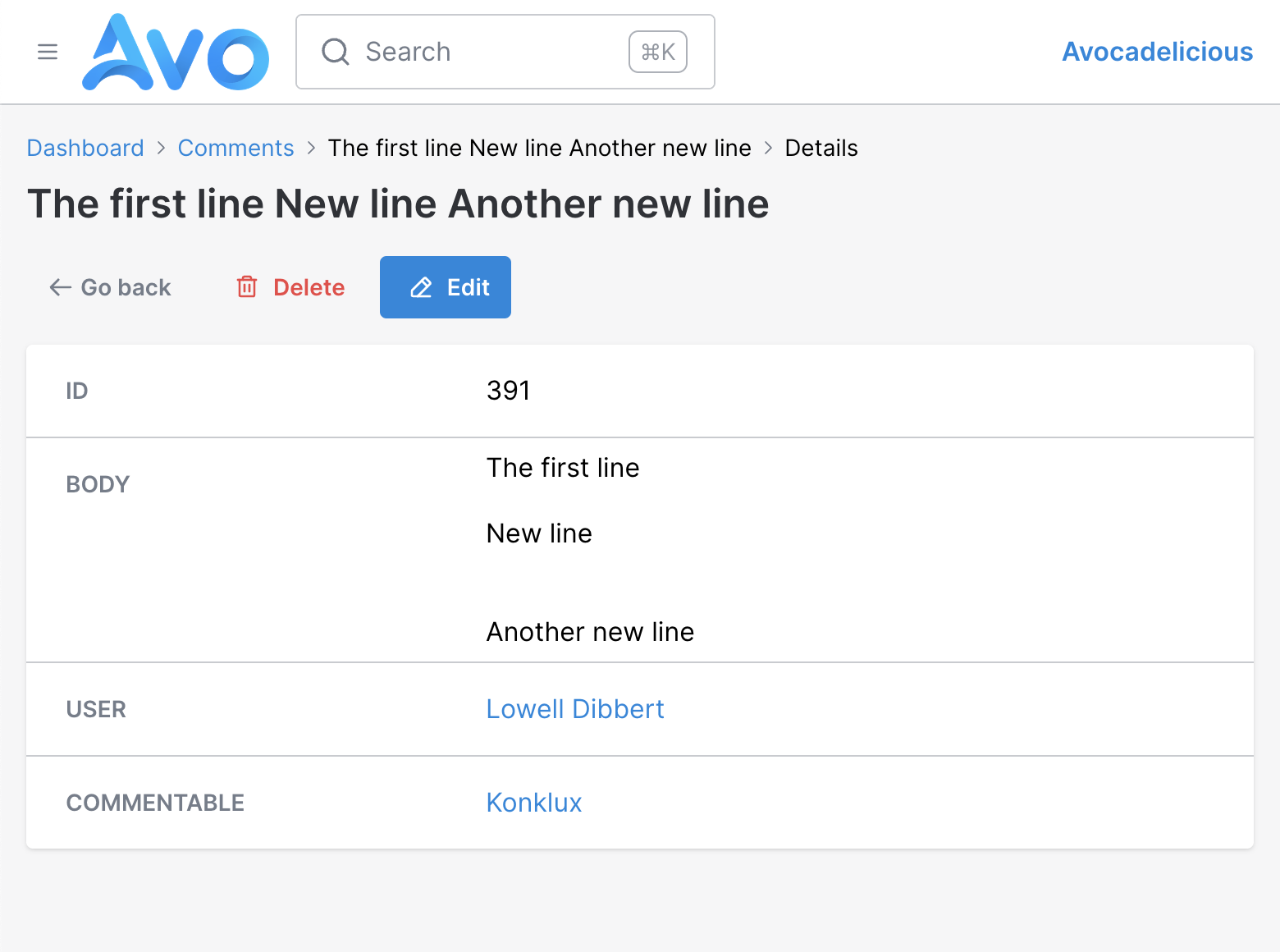
endRender new lines for textarea fields
From version 2.8
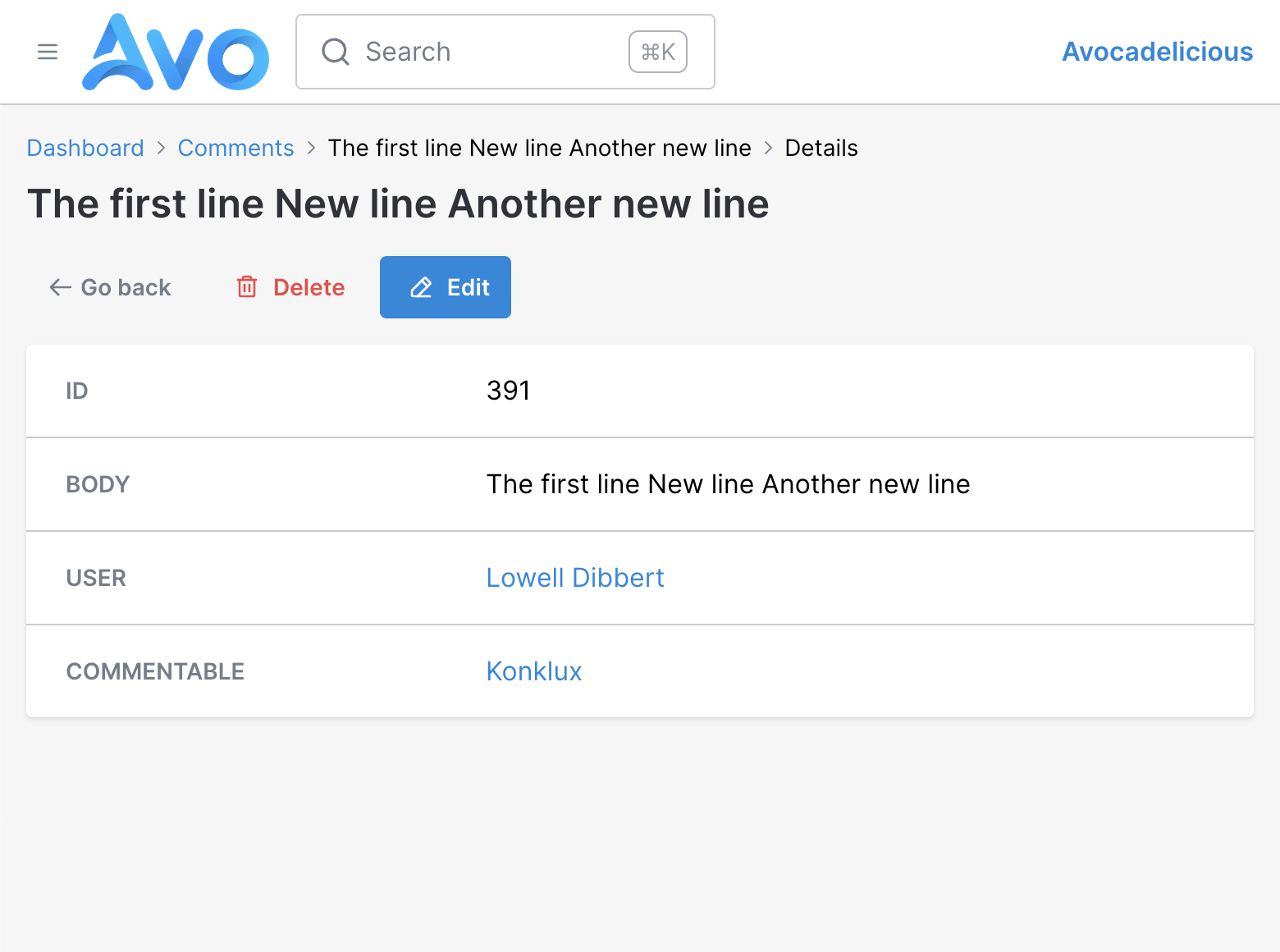
When adding content using the textarea field, you might see that the newlines are not displayed on the Show view.
class Avo::Resources::Comment < Avo::BaseResource
def fields
field :body, as: :textarea
end
end

You can change how you display the information by using the format_using option.
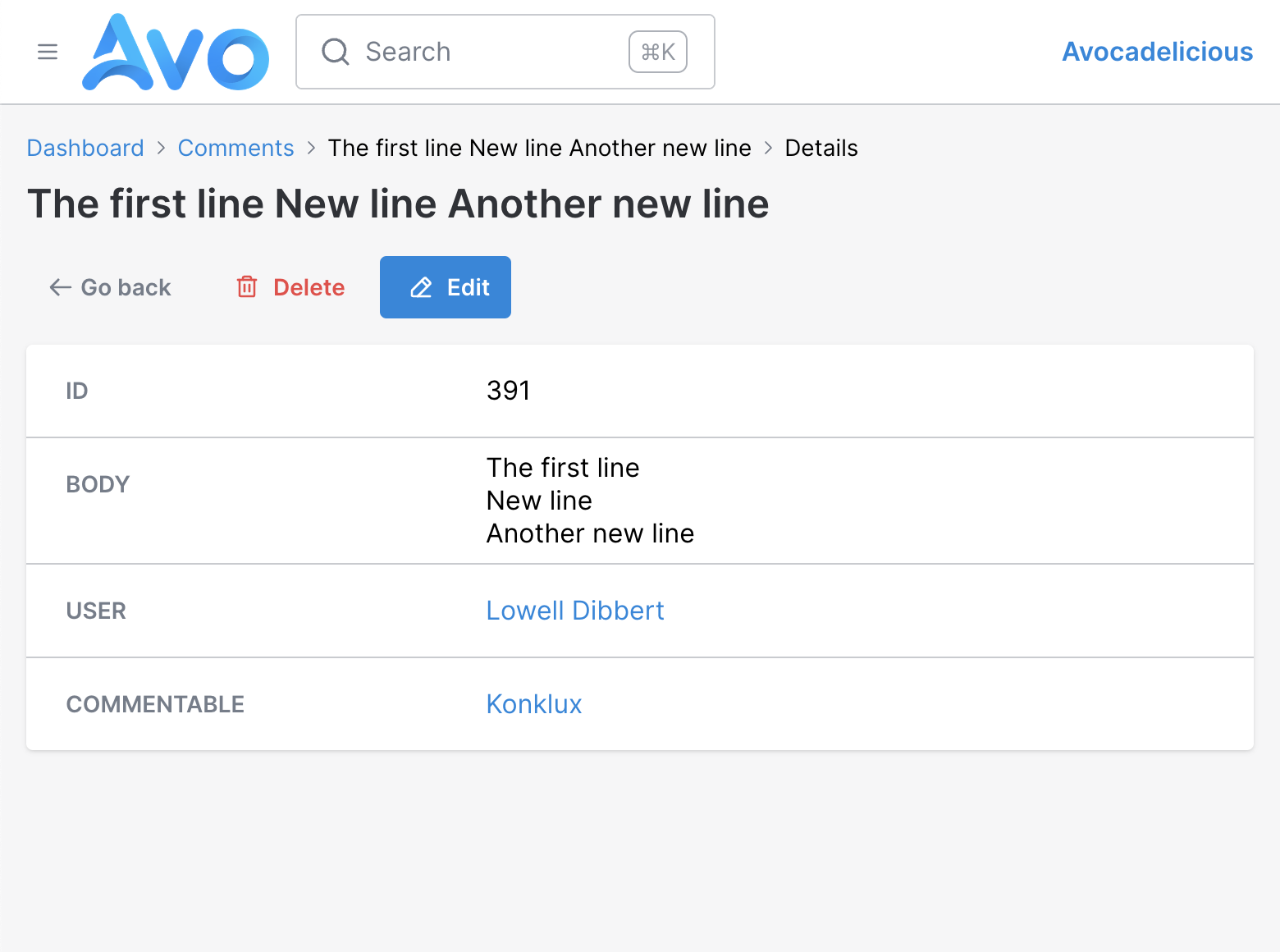
Use simple_format
class Avo::Resources::Comment < Avo::BaseResource
def fields
field :body,
as: :textarea,
format_using: -> do
simple_format value
end
end
end
Use the white-space: pre-line style rule
class Avo::Resources::Comment < Avo::BaseResource
def fields
field :body,
as: :textarea,
format_using: -> do
content_tag(:div, style: 'white-space: pre-line') { value }
end
end
end
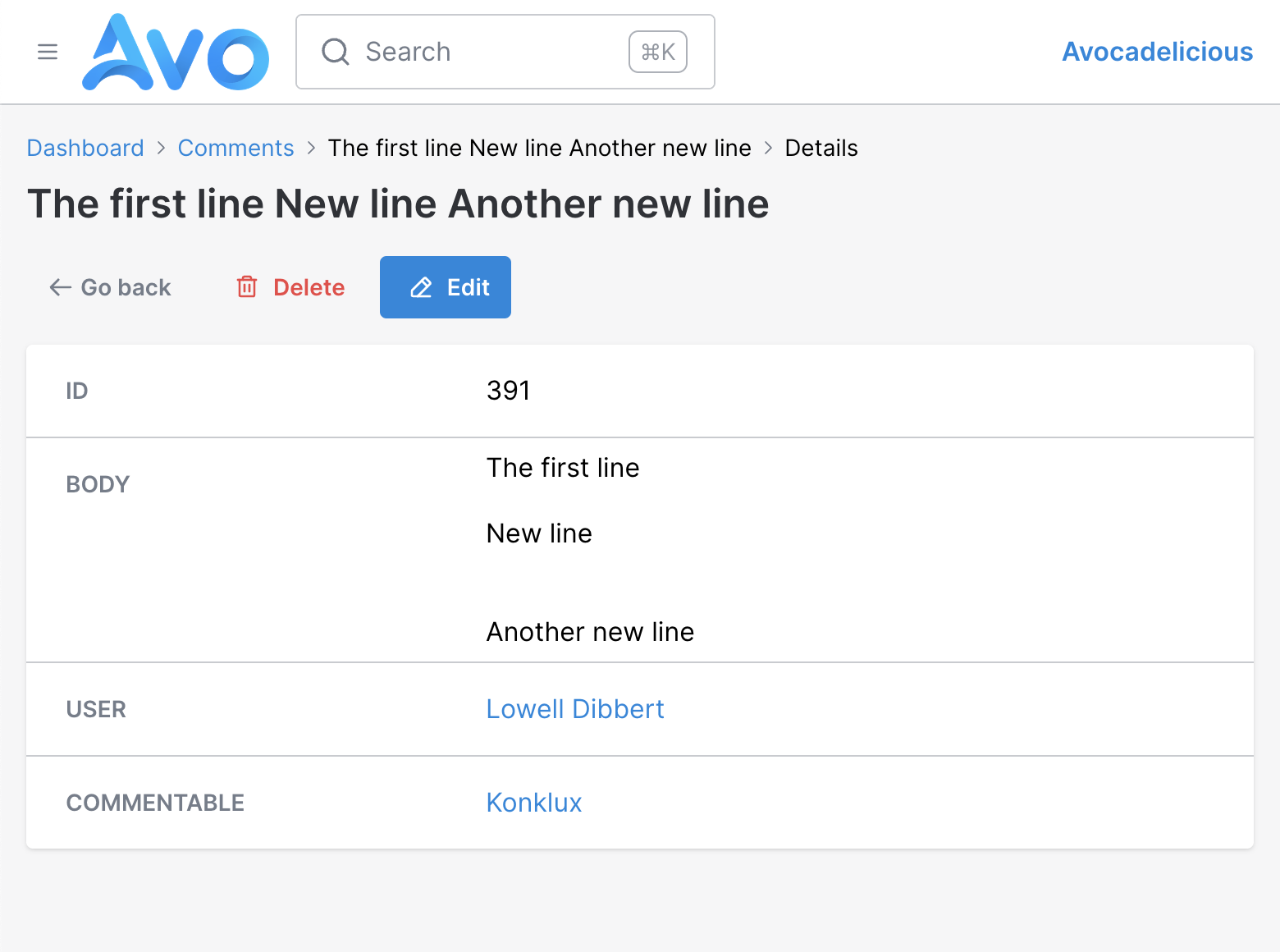
Use the whitespace-pre-line class
class Avo::Resources::Comment < Avo::BaseResource
def fields
field :body,
as: :textarea,
format_using: -> do
content_tag(:div, class: 'whitespace-pre-line') { value }
end
end
end
Getting No valid predicate for combinator error when filtering
This error occurs when config.ignore_unknown_conditions = false is configured in the application. To fix it, you need to set it to true.
config.ignore_unknown_conditions = false
config.ignore_unknown_conditions = trueThis was originally discussed in this issue.
 Friendly.rb - Your friendly European Ruby Conference
Friendly.rb - Your friendly European Ruby Conference