Markdown

INFO
In Avo 3.17 we renamed the markdown field easy_mde and introduced this custom one based on the Marksmith editor.
Please read the docs on the repo for more information on how it works.
This field is inspired by the wonderful GitHub editor we all love and use.
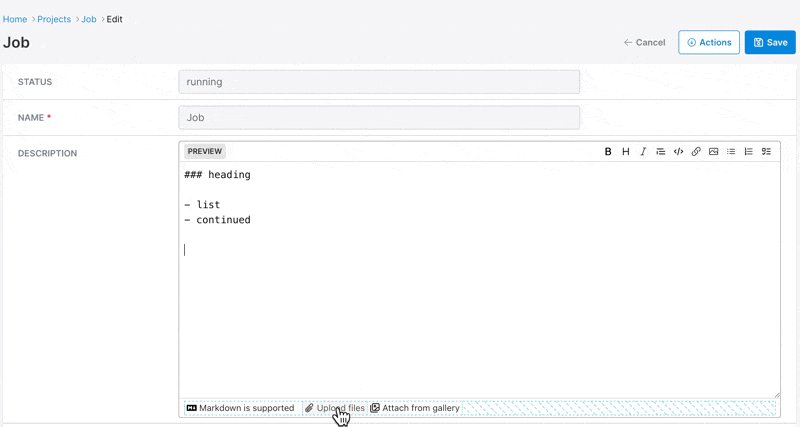
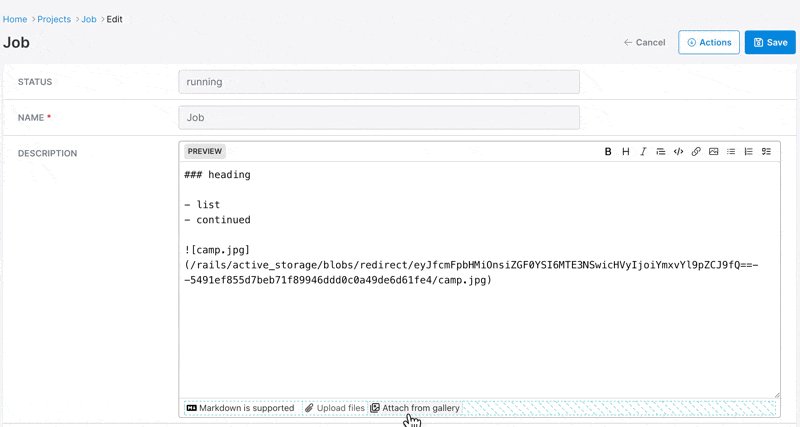
It supports applying styles to the markup, dropping files in the editor, and using the Media Library. The uploaded files will be taken over by Rails and persisted using Active Storage.
field :body, as: :markdownWARNING
Please ensure you have these gems in your Gemfile.
gem "marksmith"
gem "commonmarker"Supported features
- ActiveStorage file attachments
- Media Library integration
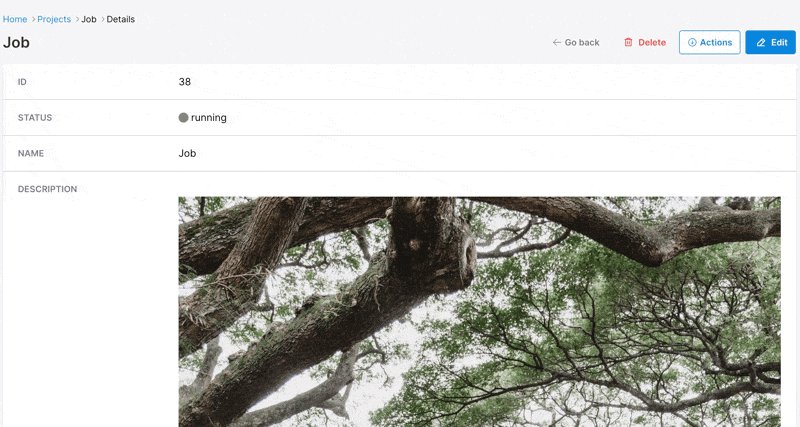
- Preview panel
- Ready-to-use renderer
- Text formatting
- Lists
- Links
- Images
- Tables
- Code blocks
- Headings
Customize the renderer
There are two places where we parse the markdown into the HTML you see.
- In the controller
- In the
Showfield component
You may customize the renderer by overriding the model.
# app/models/marksmith/renderer.rb
module Marksmith
class Renderer
def initialize(body:)
@body = body
end
def render
if Marksmith.configuration.parser == "commonmarker"
render_commonmarker
elsif Marksmith.configuration.parser == "kramdown"
render_kramdown
else
render_redcarpet
end
end
def render_commonmarker
# commonmarker expects an utf-8 encoded string
body = @body.to_s.dup.force_encoding("utf-8")
Commonmarker.to_html(body)
end
def render_redcarpet
::Redcarpet::Markdown.new(
::Redcarpet::Render::HTML,
tables: true,
lax_spacing: true,
fenced_code_blocks: true,
space_after_headers: true,
hard_wrap: true,
autolink: true,
strikethrough: true,
underline: true,
highlight: true,
quote: true,
with_toc_data: true
).render(@body)
end
def render_kramdown
body = @body.to_s.dup.force_encoding("utf-8")
Kramdown::Document.new(body).to_html
end
end
end-> media_library
Controls the visibility of the "Attach from gallery" option in the markdown editor.
Default value
true
Possible values
truefalse
Code example
field :body, as: :markdown, media_library: false-> file_uploads
Controls the visibility of the "Upload files" option in the markdown editor.
Default value
true
Possible values
truefalse
Code example
field :body, as: :markdown, file_uploads: false Friendly.rb - Your friendly European Ruby Conference
Friendly.rb - Your friendly European Ruby Conference