Media Library

If you run an asset-intensive, having a place to view all those asses would be great. It's becoming easier with Avo and it's Media Library feature.
The Media Library has two goals in mind.
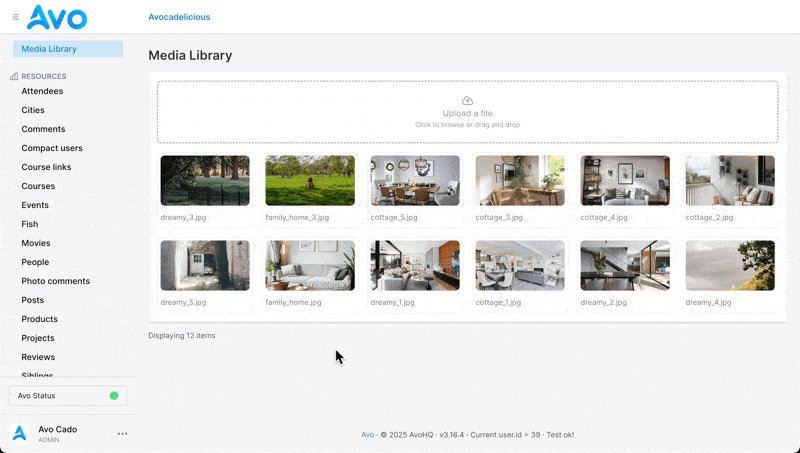
- Browse and manage all your assets
- Use it to inject assets in all three of Avo's rich text editors (trix, rhino, and markdown).
WARNING
The Media Library feature is still in alpha and future releases might contain breaking changes so keep an eye out for the upgrade guide.
This is just the initial version and we'll be adding more features as we progress and get more feedback on usage.
How to enable it
The Media Library feature is disabled by default (until we release the stable version). To enable it, you need to do the following:
# config/initializers/avo.rb
if defined?(Avo::MediaLibrary)
Avo::MediaLibrary.configure do |config|
config.enabled = true
end
endThis is the killswitch of the whole feature. When disabled, the Media Library will not be available to anyone. It will hide the menu item, block the all the routes, and hide media the library icons from the editors.
Hide menu item
You can hide the menu item from the sidebar by setting the visible option to false.
# config/initializers/avo.rb
if defined?(Avo::MediaLibrary)
Avo::MediaLibrary.configure do |config|
config.visible = false
end
endYou may also use a block to conditionally show the menu item. You'll have access to the Avo::Current object and you can use it to show the menu item based on the current user.
# config/initializers/avo.rb
if defined?(Avo::MediaLibrary)
Avo::MediaLibrary.configure do |config|
config.visible = -> { Avo::Current.user.is_developer? }
end
endThis will hide the menu item from the sidebar if the current user is not a developer.
Add it to the menu editor
The Media Library is a menu item in the sidebar. You can add it to the menu editor by using the media_library helper.
# config/initializers/avo.rb
Avo.configure do |config|
config.main_menu = lambda {
link_to 'Media Library', avo.media_library_index_path
}
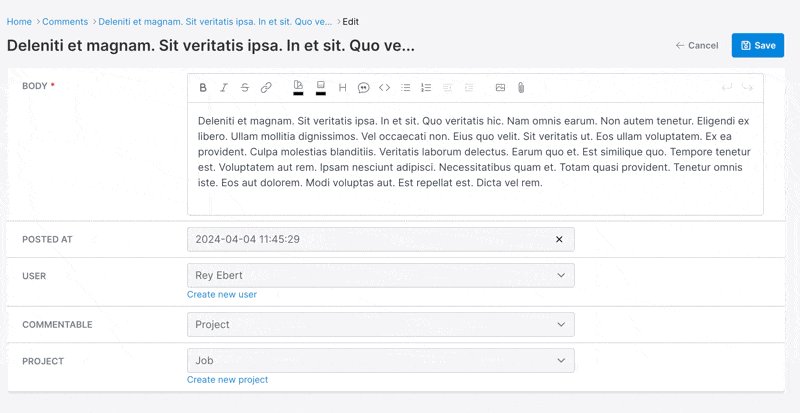
endUse it with the rich text editors
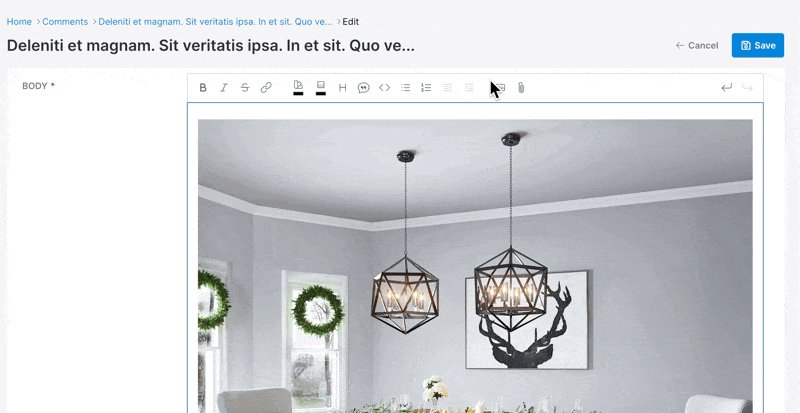
The Media Library will seamlessly integrate with all the rich text editors.

field :body, as: :trix
field :body, as: :rhino
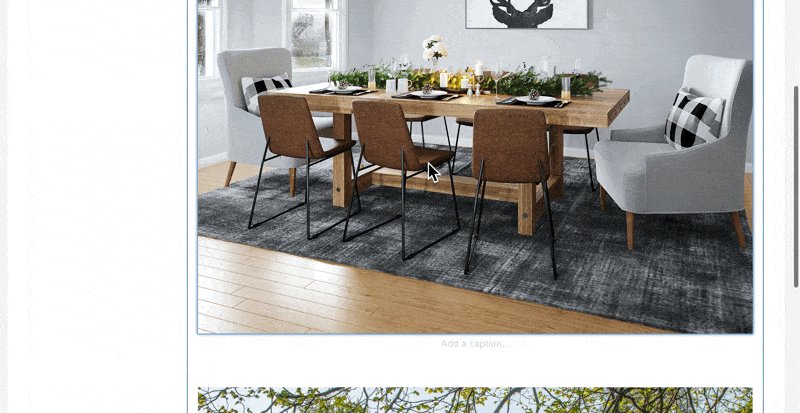
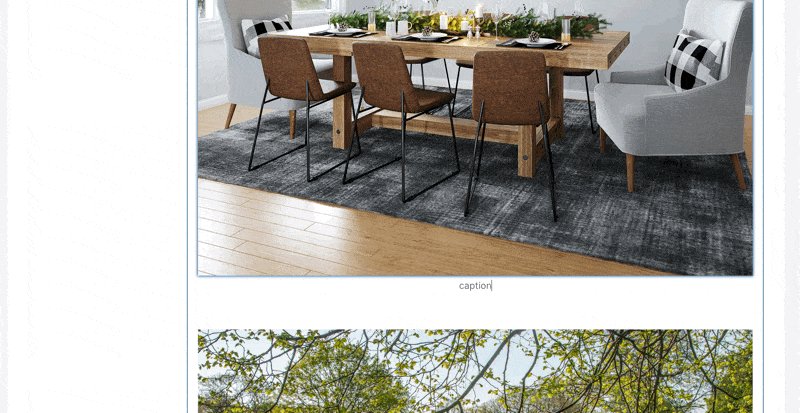
field :body, as: :markdownThe editors will each have a button to open the Media Library modal. Once open, after the user selects the asset, it will be injected into the editor.
 Friendly.rb - Your friendly European Ruby Conference
Friendly.rb - Your friendly European Ruby Conference