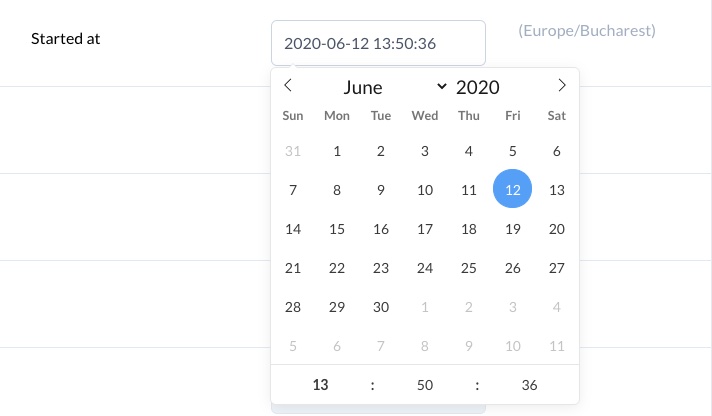
DateTime

The DateTime field is similar to the Date field with two new attributes. time_24hr tells flatpickr to use 24 hours format and timezone to tell it in what timezone to display the time. By default, it uses your browser's timezone.
field :joined_at,
as: :date_time,
name: "Joined at",
picker_format: "Y-m-d H:i:S",
format: "yyyy-LL-dd TT",
time_24hr: true,
timezone: "PST"Options
-> format
Format the date shown to the user on the Index and Show views.
Default
yyyy-LL-dd TT
Possible values
Use luxon formatting tokens.
-> picker_format
Format the date shown to the user on the Edit and New views.
Default
Y-m-d H:i:S
Possible values
Use flatpickr formatting tokens.
-> picker_options
-> disable_mobile
By default, flatpickr is disabled on mobile because the mobile date pickers tend to give a better experience, but you can override that using disable_mobile: true (misleading to set it to true, I know. We're just forwarding the option). So that will override that behavior and display flatpickr on mobile devices too.
Default
false
Possible values
true, false
-> first_day_of_week
Set which should be the first date of the week in the picker calendar. Flatpickr documentation on that. 1 is Monday, and 7 is Sunday.
Default value
1
Possible values
1, 2, 3, 4, 5, 6, and 7
-> time_24hr
-> relative
If true, the time will be relative to the configured timezone. If the timezone is not configured, the browser's timezone will be used.
If false, the time will be displayed as absolute in UTC and not change based on the browser's or configured timezone.
Default
true
Possible values
true, false
-> timezone
Select in which timezone the values should be cast.
WARNING
This option is only taken into account if the relative option is true.
Default
If nothing is selected, the browser's timezone will be used.
Possible values
field :start, as: :date_time, relative: true, timezone: "EET"
# Or
field :start, as: :date_time, relative: true, timezone: -> { record.timezone } Friendly.rb - Your friendly European Ruby Conference
Friendly.rb - Your friendly European Ruby Conference